パタパタ時計flip clockを作ってみた
パタパタ時計をページ内に表示したくて作ってみました。
CSS等で3D表現しようとしたのですが、環境によって表示が重くなる場合があり、思ったよりカクカクした表示になってしまう場合がございました。またプラスチックのざらっとしたテクスチャも入れてみたかったので思い切って画像で対応することにしました。
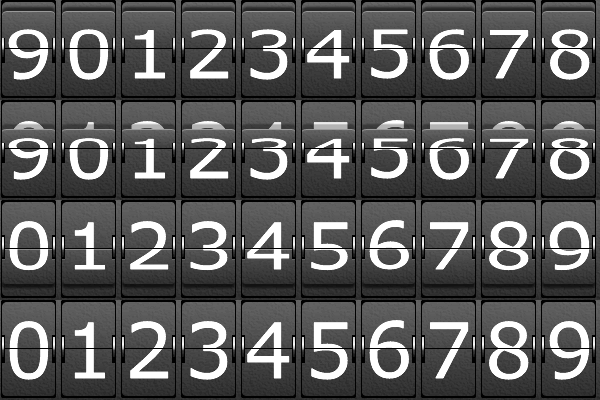
そこで、下記の様な画像を制作いたしました。
0から9までの数字毎に縦10列の構成になっていて、4コマで動く様に動かして行きます。
列の上から下に1列目が1コマ目、2列目が2コマ目、3列目が3コマ目、4列目が最終的に表示させたい数字になります。150ミリ秒ごとに列を動かして動いている様に見せています。
See the Pen flip clock by yoshiaki nakao (@woopeer) on CodePen.
html、css、javascriptをうまく連携させて行います。
今回動かしたいパーツは、「時(十の位)」「時(一の位)」「分(十の位)」「分(一の位)」「秒(十の位)」「秒(一の位)」の6パーツになります。それぞれ <div id="hour10"></div><div id="hour1"></div><div id="min10"></div><div id="min1"></div><div id="sec10"></div><div id="sec1"></div>というブロックで構成いたしました。
先ずは、css。予め各パーツの背景に画像を貼り付けておきます(background-image)。
位置(background-position)はJSで設定するので設定を省きます。画像を1コマサイズ 横60px 縦100pxで制作してますが余白が下2px横4pxですのでそれぞれのパーツを 横56px 縦98px で固定しました。秒に関しては時分より少し小さく表示させたかったので、cssで縮小(transform: scale3d)させています。
実際に動かすjavascriptですが、基本的には一般的なタイマーと変わりないです。
通常1秒毎に時間を取得して表示してやれば問題ないのですが、1秒毎のsetTimeoutは正確に1秒で動くとは限りません。マシンパワーやそのほか計算によって基本的に1秒以上かかってしまいます。ですので時間を追う毎に実際の時間とズレが生じてしまい、たまに2秒進む場合が出てきてしまいます。それを解消するためには1秒より少ない時間で動かす必要がございます。今回は200ミリ秒で設定いたしました。



コメント
コメントを投稿